Web Sayfalarının Yüksek Çözünürlüklü Ekran Görüntüsü Oluşturma ve Kaydetme

Bu yazıda Chrome tarayıcısı ile web sitelerinin ekran görüntüsünü çözünürlük kaybı yaşamadan nasıl kayıt edebiliriz alırız onu öğreneceğiz. Bu süreç ilk bakışta biraz karışık görünsede pratik kazandıkça işleri epey kolaylaştırdığını farkedeceksiniz.

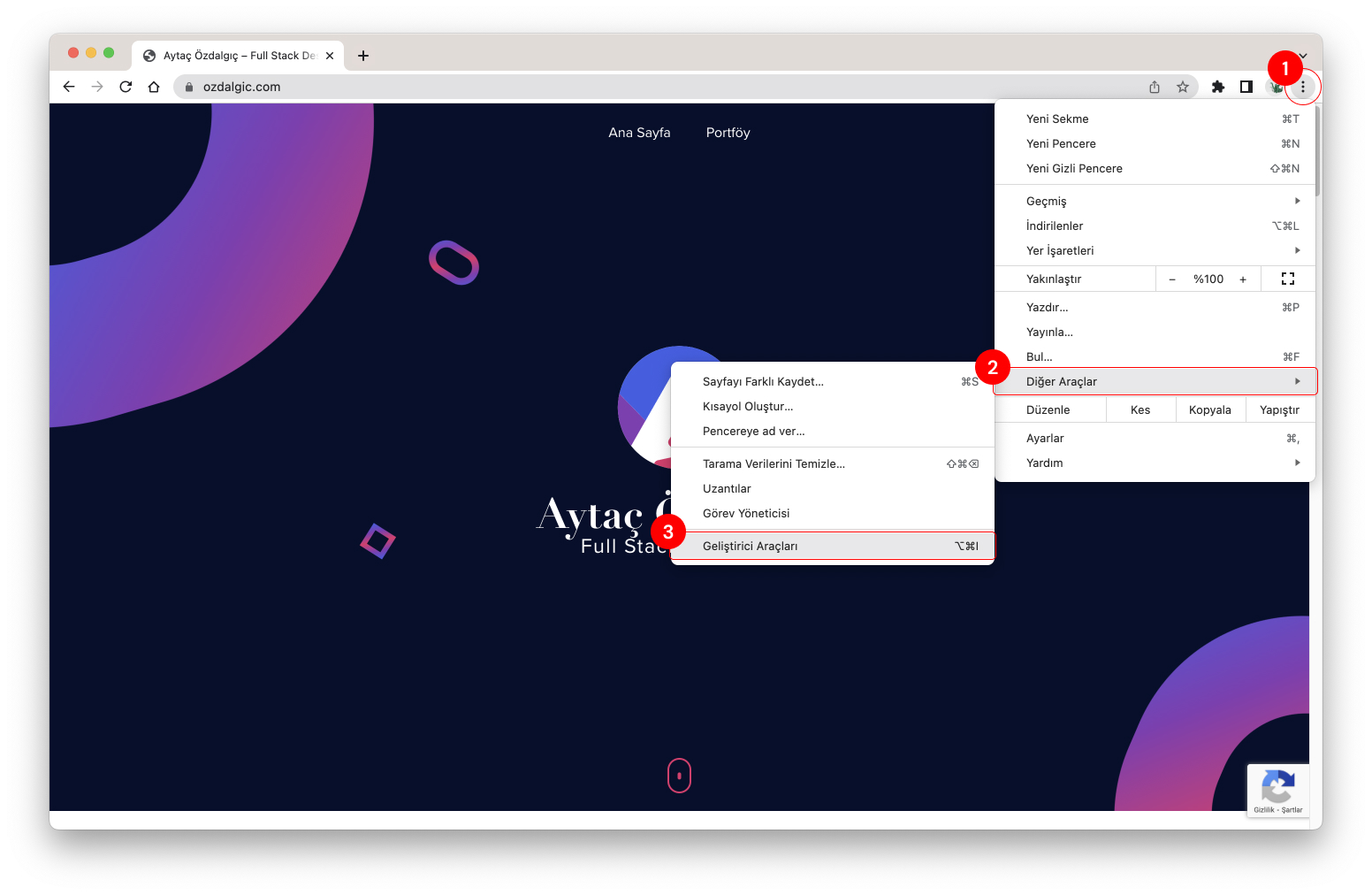
Adım 1 – Menüyü açın.
Adım 2 – Diğer Araçlar.
Adım 3 – Geliştirici Araçları
Adımlarını izleyerek “Geliştirici Araçları” panelini açalım. Kısayolları kullanarakta açabilirsiniz.
| İşletim Sistemi | Kısayol |
|---|---|
| Mac | Command + Option + I |
| Windows ve Linux | F12 or Control + Shift + I |

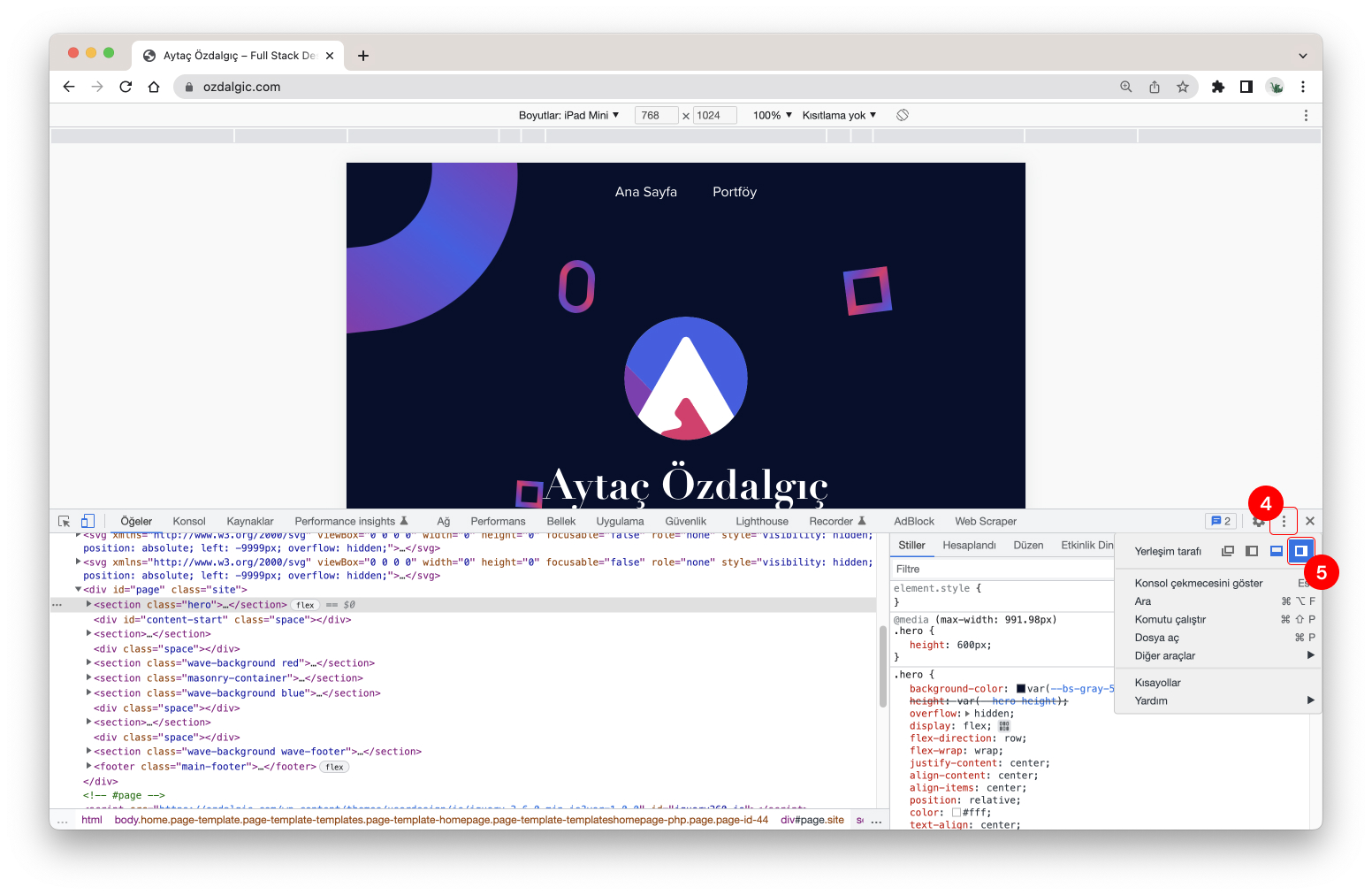
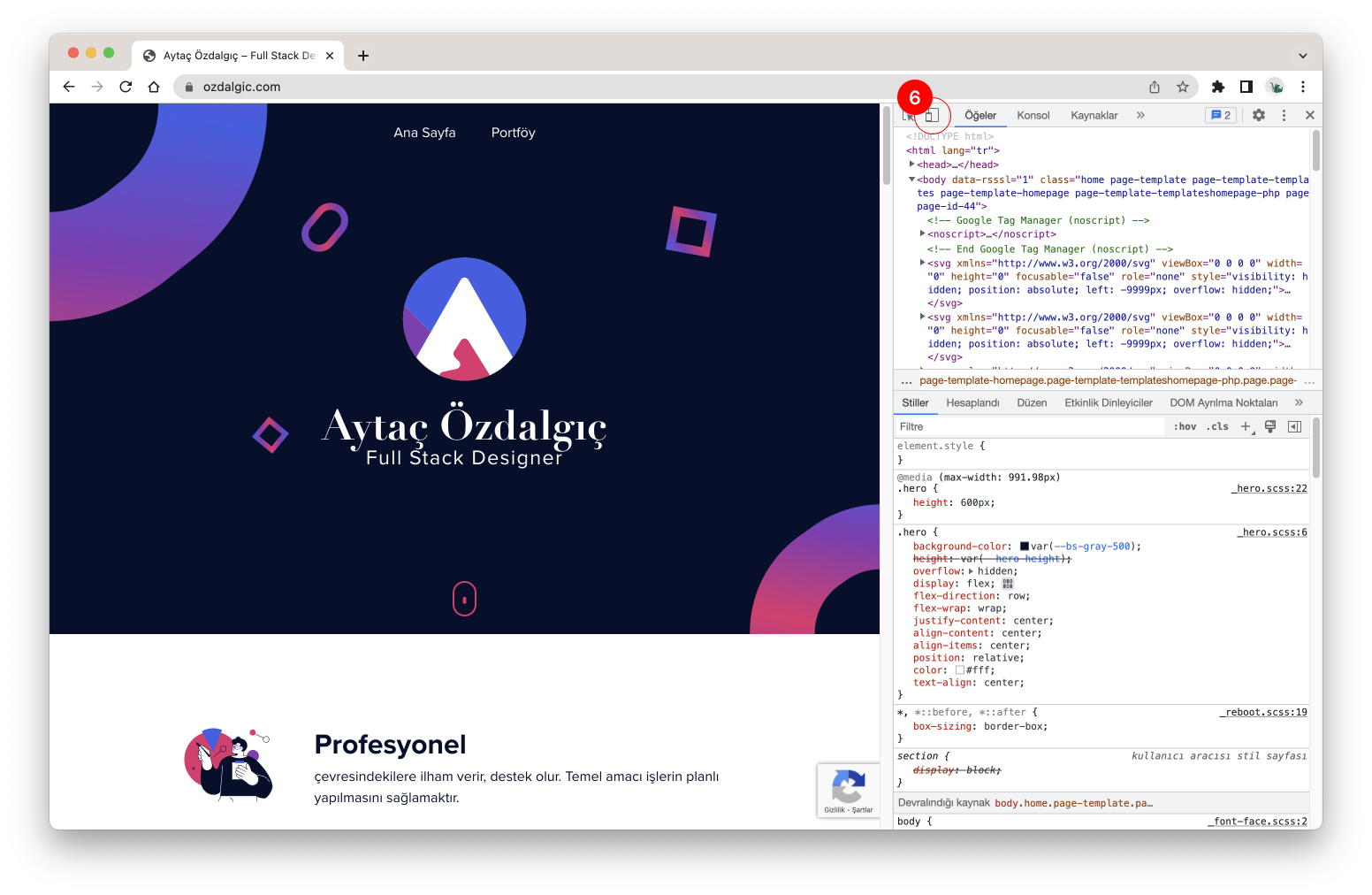
Geliştirici penceresi varsayılan olarak alt kısımda açılabilir. Anlatımın devamında sağ tarafa dayalı olarak devam edeceğim için bu aşamada pencereyi sağ tarafa alıyoruz.
Adım 4 – Geliştirici araçları menüsünü açın.
Adım 5 – Sağa yerleştir ikonuna basın.

Adım 6 – Cihaz Görünümünü açın.
| İşletim Sistemi | Kısayol |
|---|---|
| Mac | Command + Shift + M |
| Windows ve Linux | Ctrl + Shift + M |

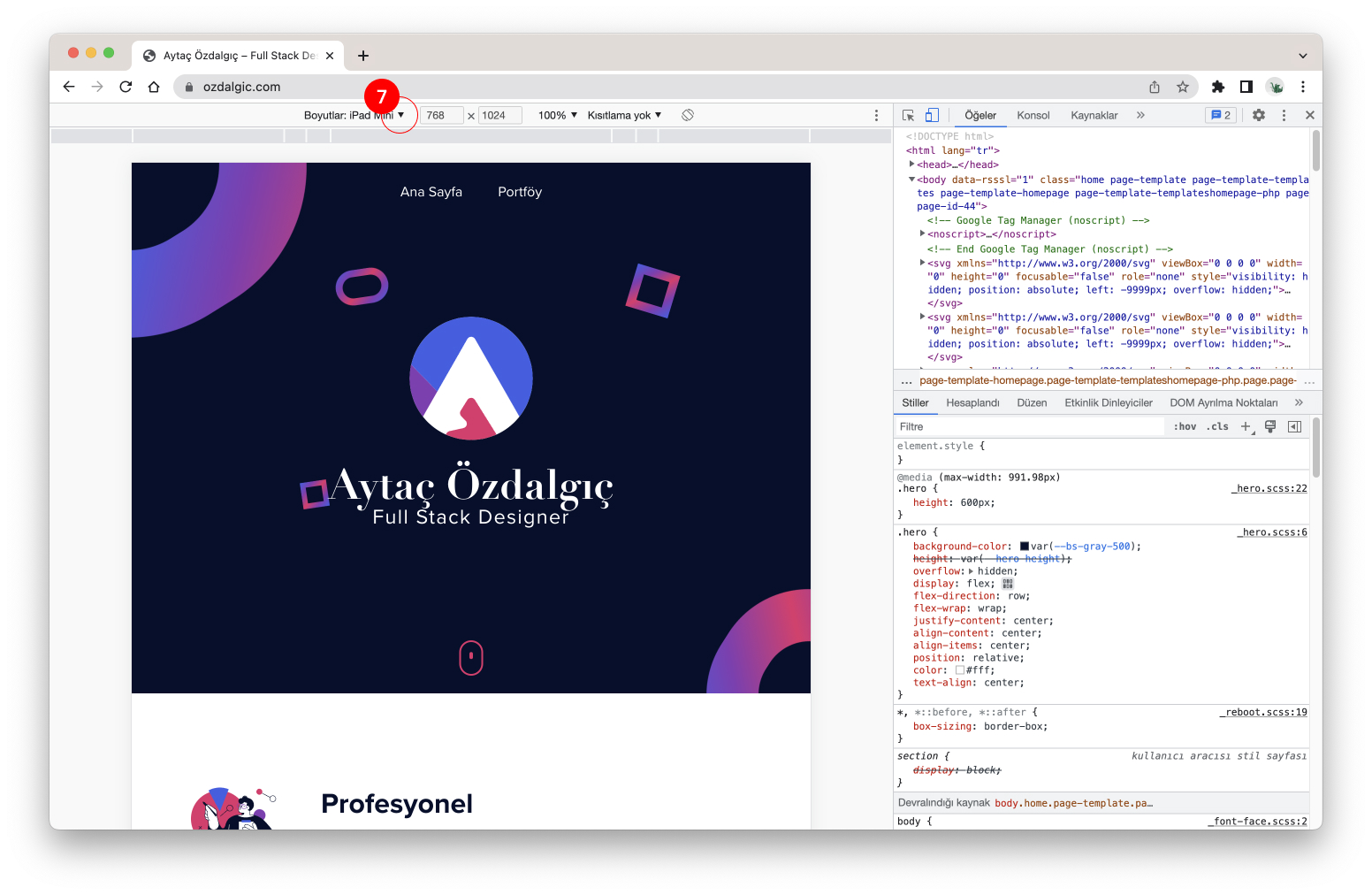
Adım 7 – Cihaz listesini açın.

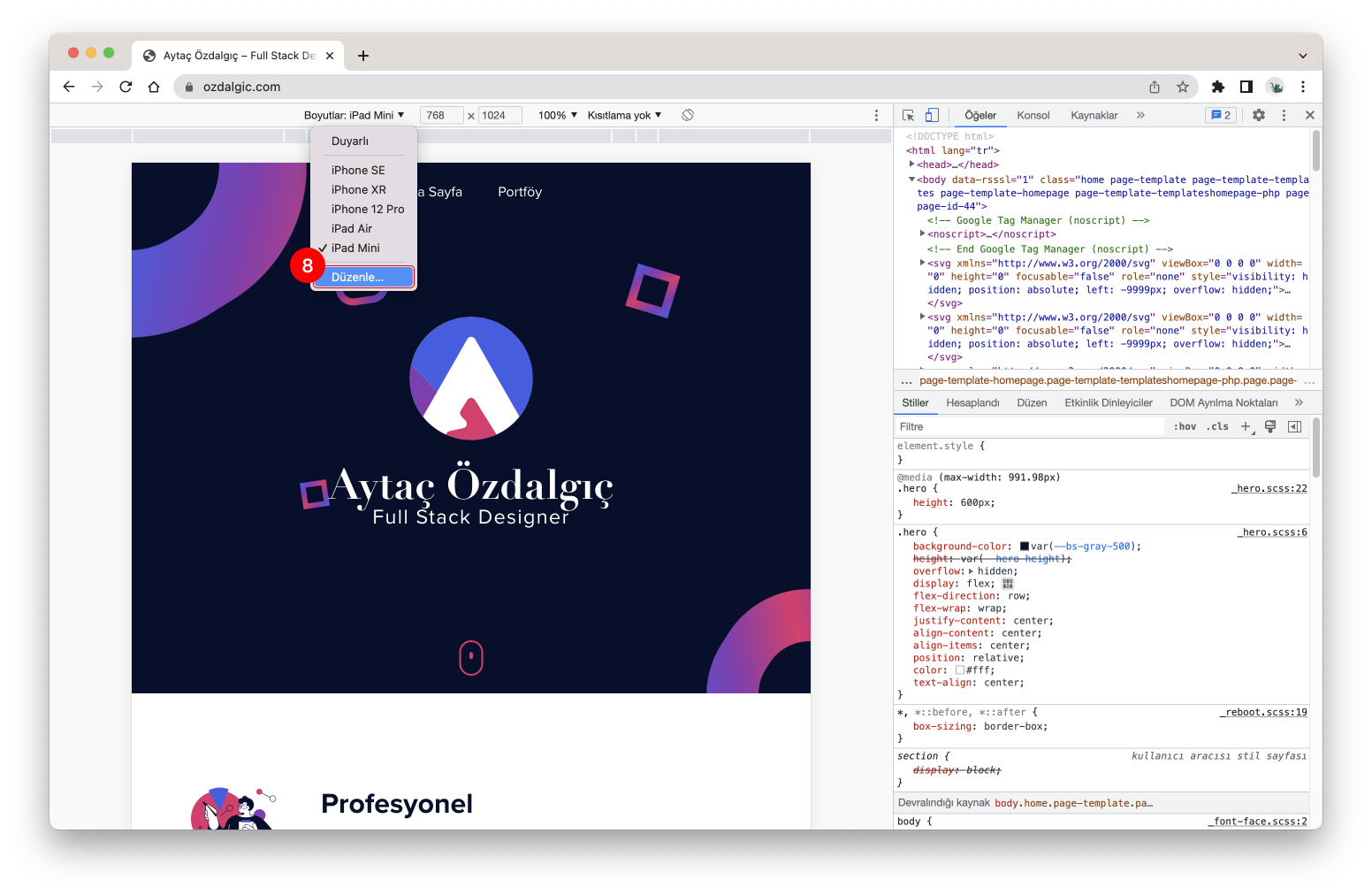
Adım 8 – Cihaz listesinde yer alan Düzenle butonuna basın.

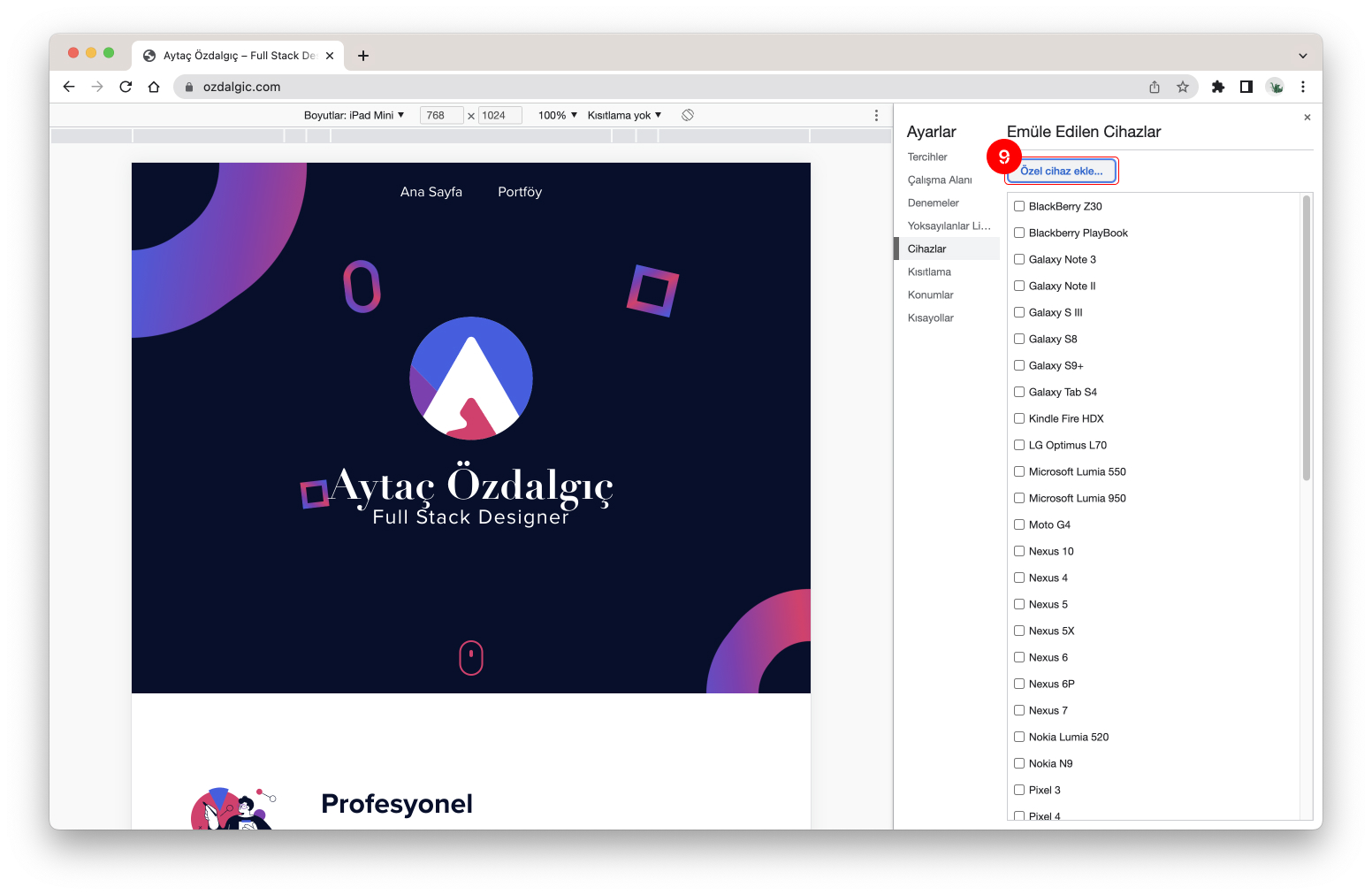
Adım 9 – Emüle Edilen Cihazlar bölümünde yer alan Özel cihaz ekle butonuna basın.

Burada gireceğiniz özellikler ekran görüntüsünün boyutunu belirleyecektir. Örnek olması açısından bazı ölçüleri aşağıya bırakıyorum.
- HD: 1280 x 720 pixels;
- Full HD: 1920 x 1080 pixels;
- 2K: 2048 x 1080 pixels;
- 4K or Ultra HD: 3840 x 2160 pixels;
- 8K: 7680 x 4320 pixels;
- 10K: 10240 x 4320 pixels.
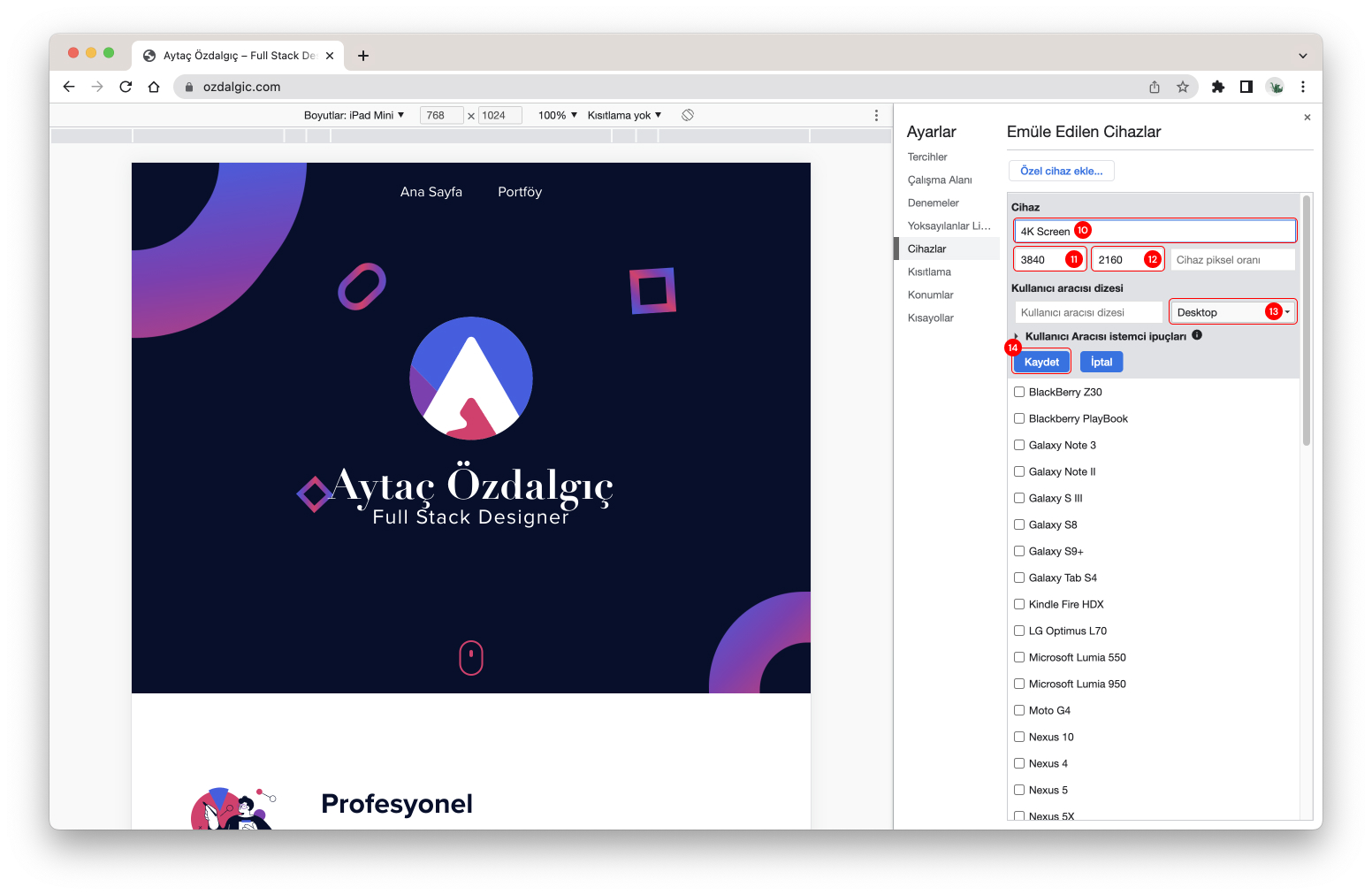
Adım 10 – Cihaz Adı/Görünen Adı girin.
Adım 11 – Genişliği tanımlayın.
Adım 12 – Yüksekliği tanımlayın.
Adım 13 – Cihaz türünü Desktop olarak seçin.
Adım 14 – Kaydet butonuna basarak işlemi tamamlayın.

Adım 15 – Emüle Edilen Cihazlar panelini kapatın.
Adım 16 – Cihaz listesinden eklediğiniz cihazı seçin.

Adım 17 – Cihaz listesinden eklediğiniz cihazı seçin.
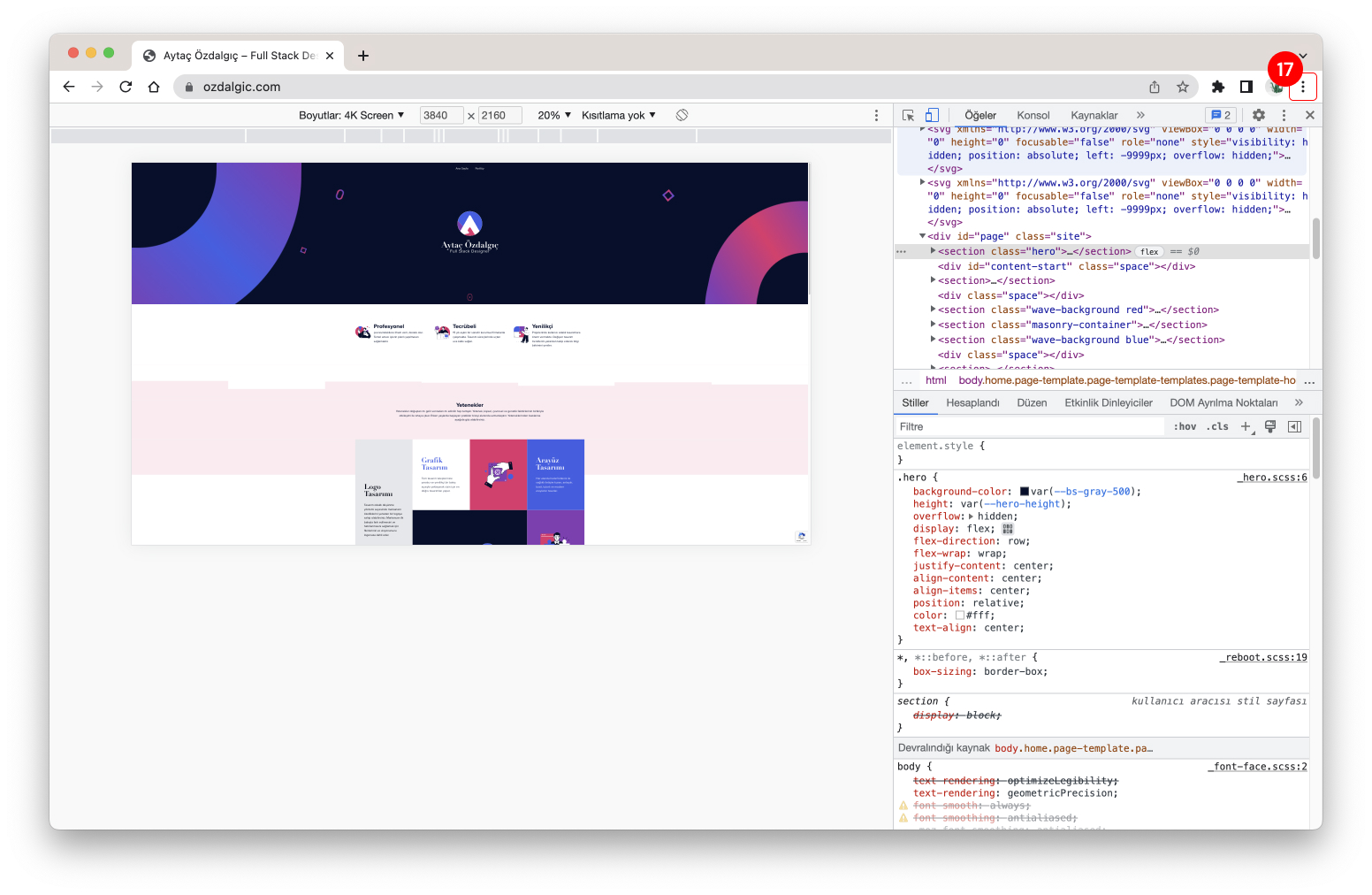
Sol taraftaki ön izleme alanı artık bizim belirlediğimiz ölçüde gösterilmektedir. Fakat ekran ölçüsü büyüdükçe ekran/sayfa oranı bozulma oranıda artacaktır.

Yakınlaştırma özelliğini kullanarak normal görünene kadar yakınlaştırın.
Adım 18 – Yakınlaştır.
| ^İşletim Sistemi | Kısayol |
|---|---|
| Mac | Command + Shift + + |
| Windows ve Linux | Ctrl + Shift + + |

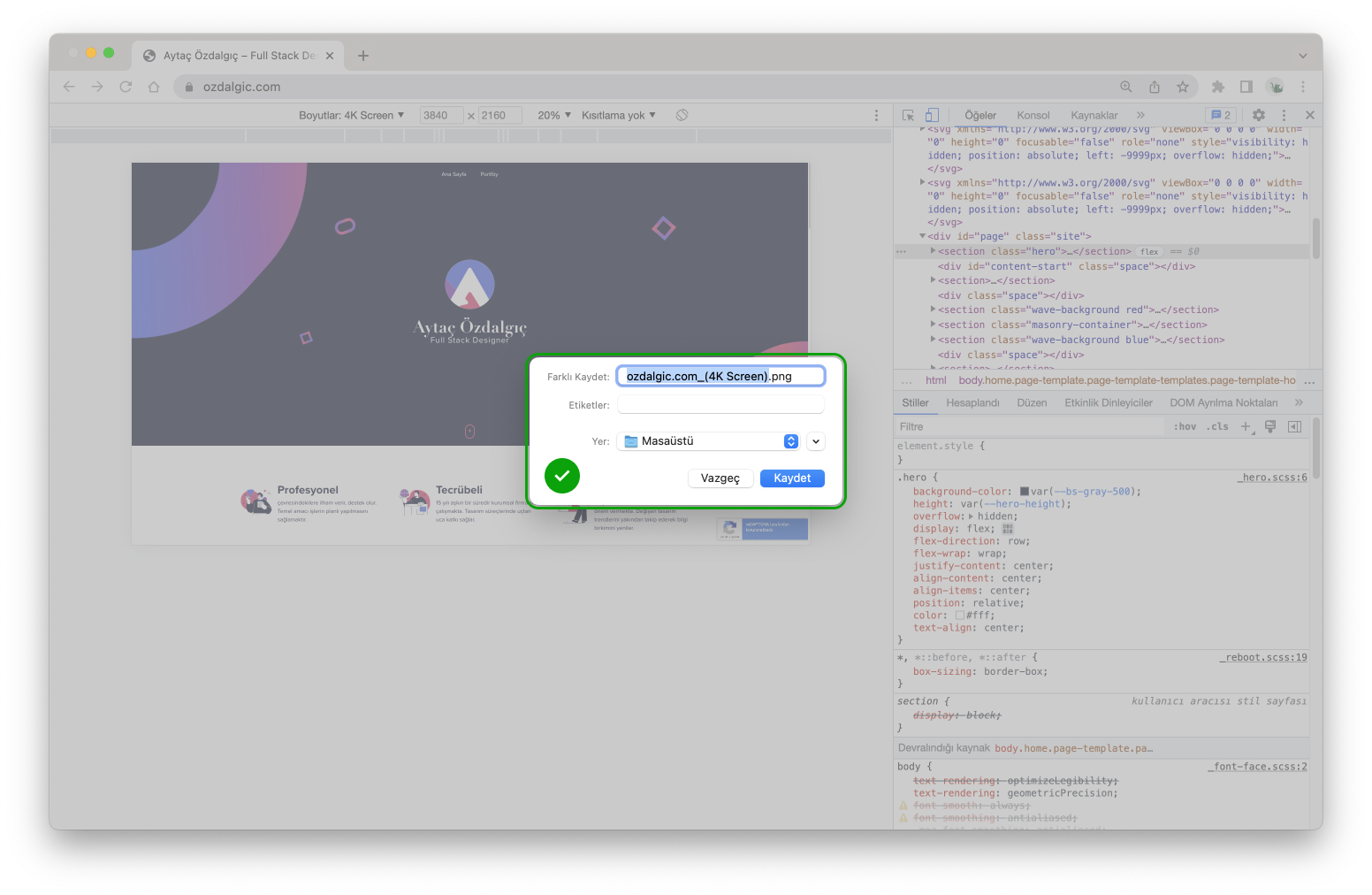
Bu aşamada ekran görüntüsünü bilgisayarımıza kaydediyoruz.
Adım 19 – Geliştirici Araçları menüsüne tıklayın.
Adım 20 – Komutu çalıştırı seçin.
| İşletim Sistemi | Kısayol |
|---|---|
| Mac | Command + Shift + P |
| Windows ve Linux | Ctrl + Shift + P |

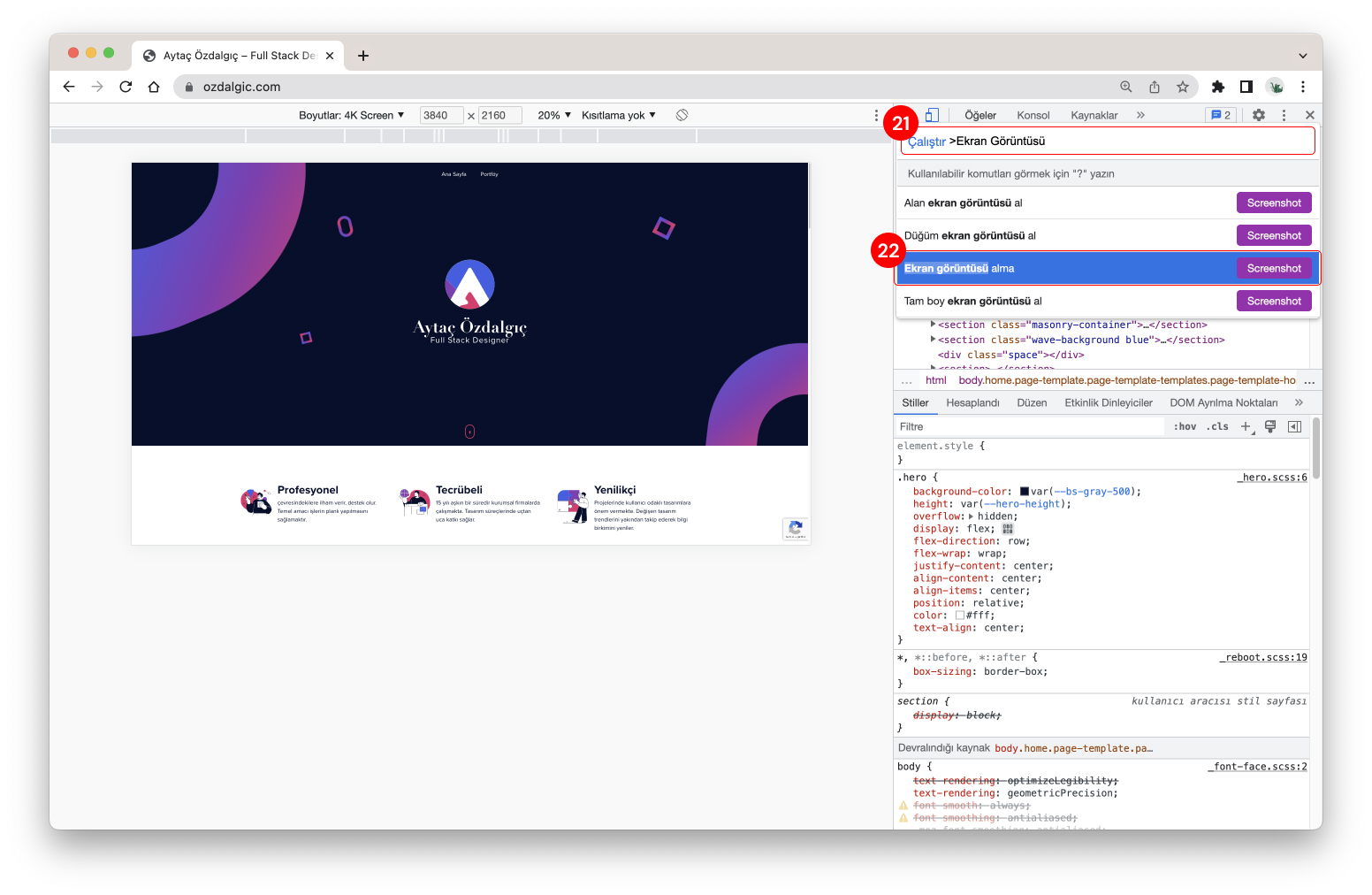
Adım 21 – Komut menüsüne “Ekran Görüntüsü” yazarak filtreleyin.
Adım 22 – “Ekran Görüntüsü alma” seçeneğini kullanarak kaydetme işlemi başlatın. Eğer “Tam boy ekran görüntüsü al” seçeneğini tercih ederseniz sayfanızın görünmeyen alanlarınıda scroll yaparak kaydedecektir.