Master of Buttons – Figma Community

Bu yazımda Figma Topluluğunda paylaştığım “Master of Buttons” adlı çalışmamdan bahsedeceğim. Temelinde 1800 varyasyondan oluşan bu Figma Komponenti aracılıyla 3150+ farklı buton tasarımı üretebiliyorsunuz. Setin içerisinde hover (üzerine gelindiğinde), active (aktif olduğunda) ve disabled (kullanım dışı) gibi durumlarda hazır bulunmaktadır.
Temel Özellikleri
- 3 Renk (Primary, Secondary, Tertiary),
- 3 Tema (Dark, Light, Transparent),
- 5 Stil (Flat, Rounded – 4, Rounded – 8, Rounded – 12, Fluid),
- 4 CSS Seçici gösterimi (Normal, Hover, Active, Disabled),
- İkon yerleştirme (Left, Right),
- Google Icons desteklenmekte,
- Başlık ve ikincil yazı alanı,
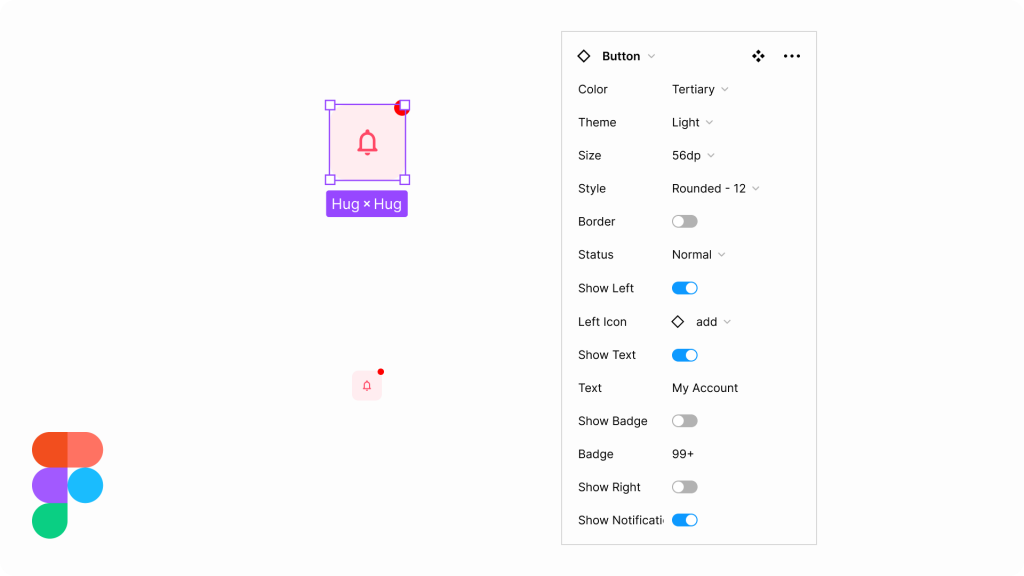
- Yeni içerik bildirim göstergesi yer almaktadır.
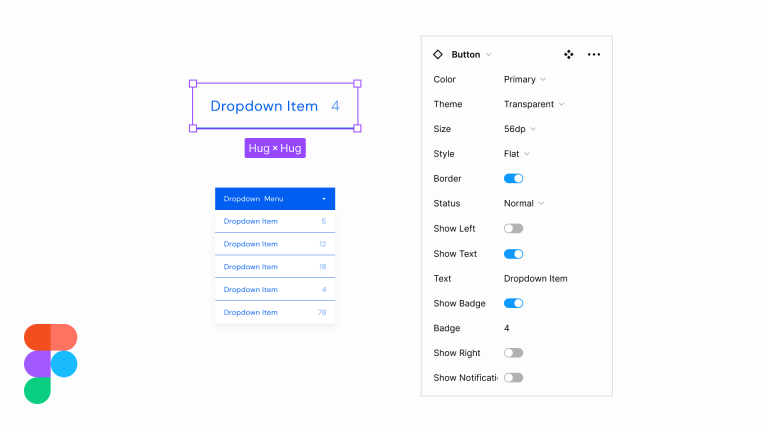
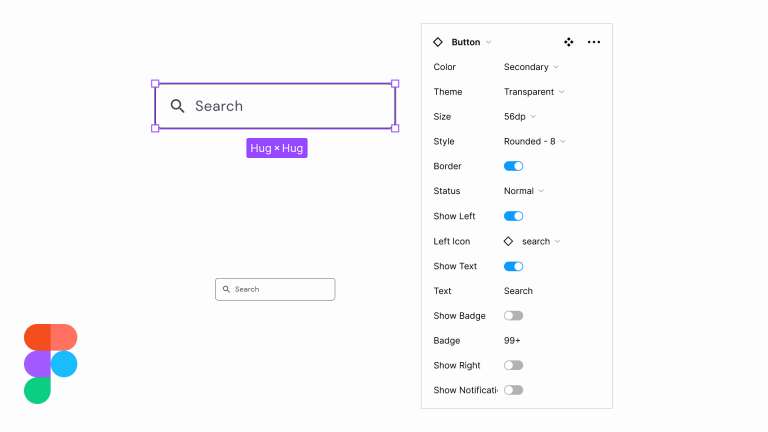
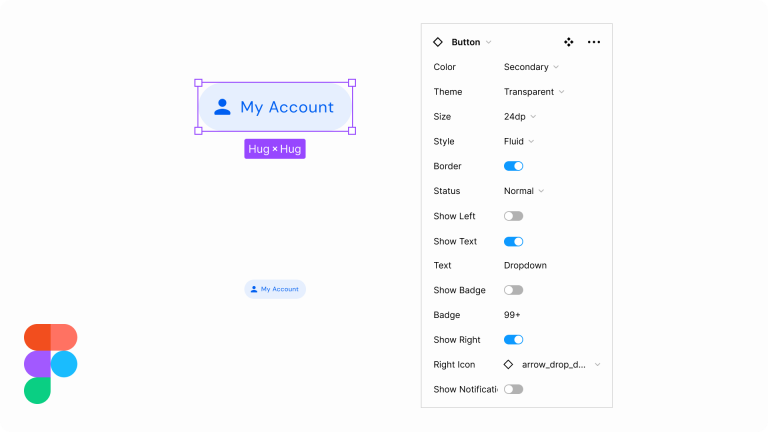
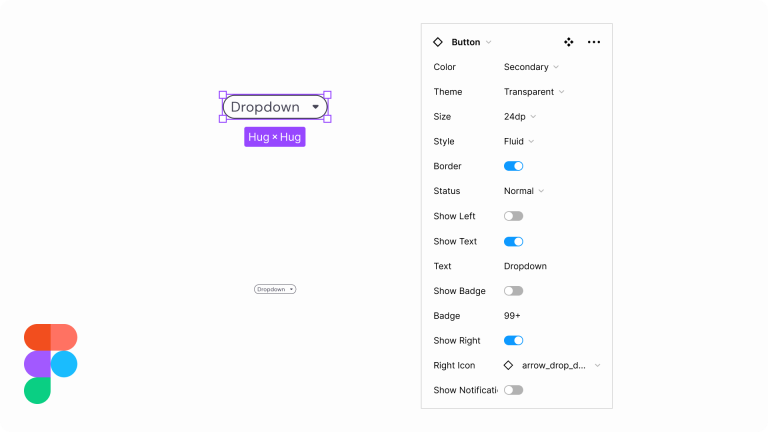
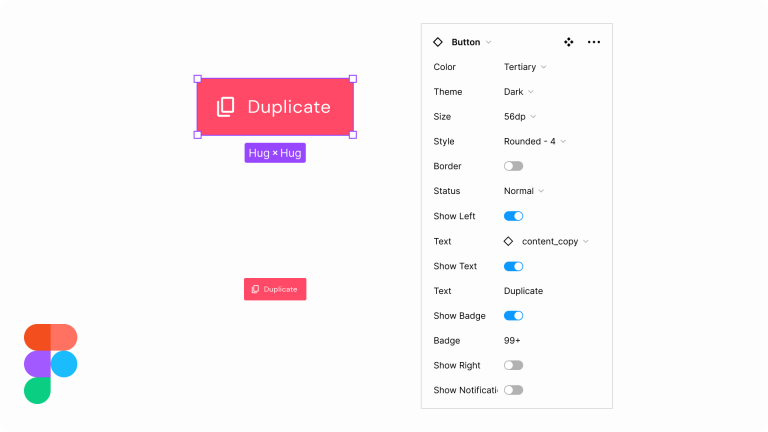
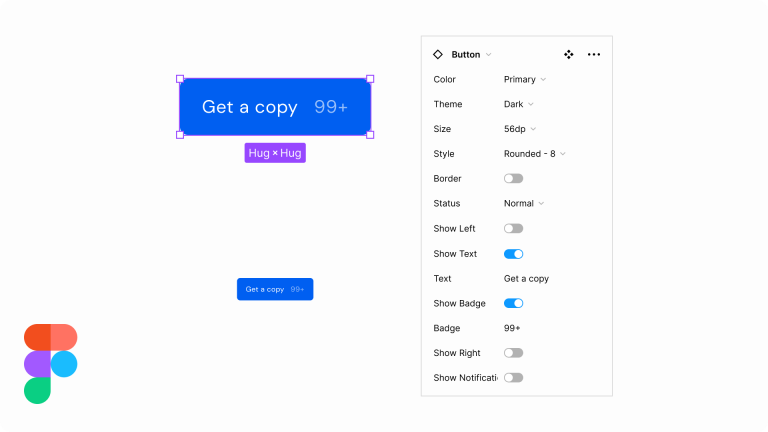
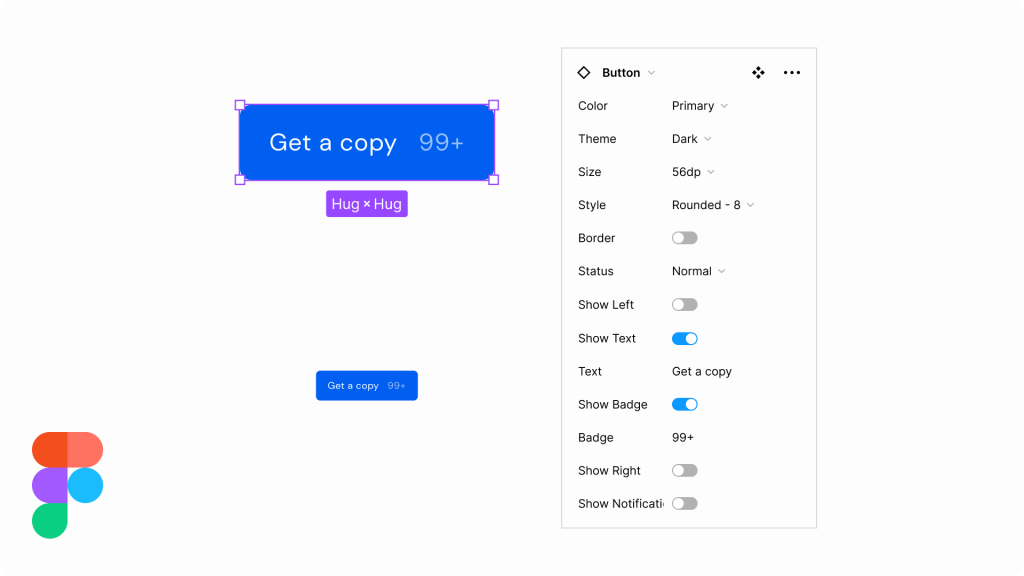
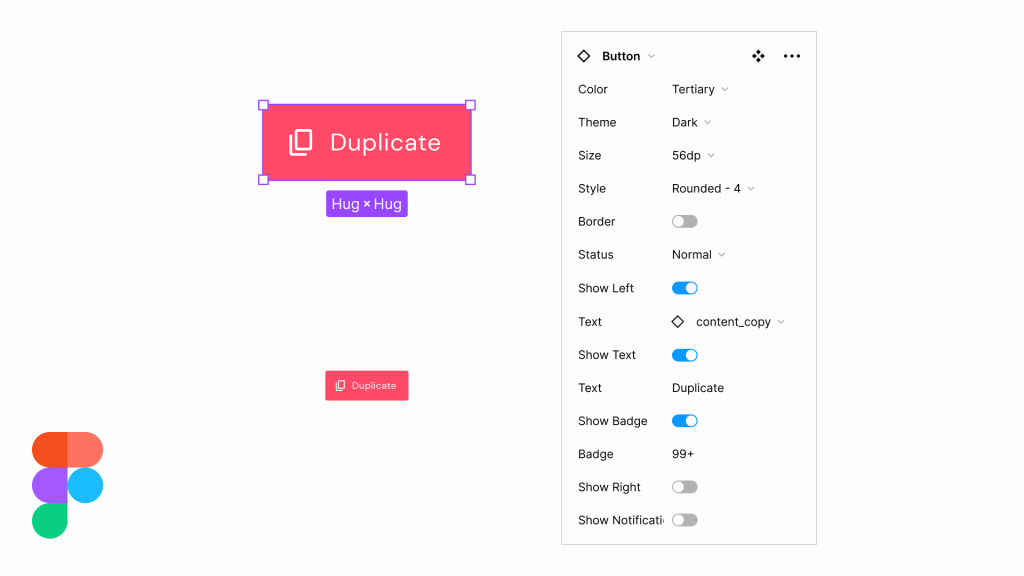
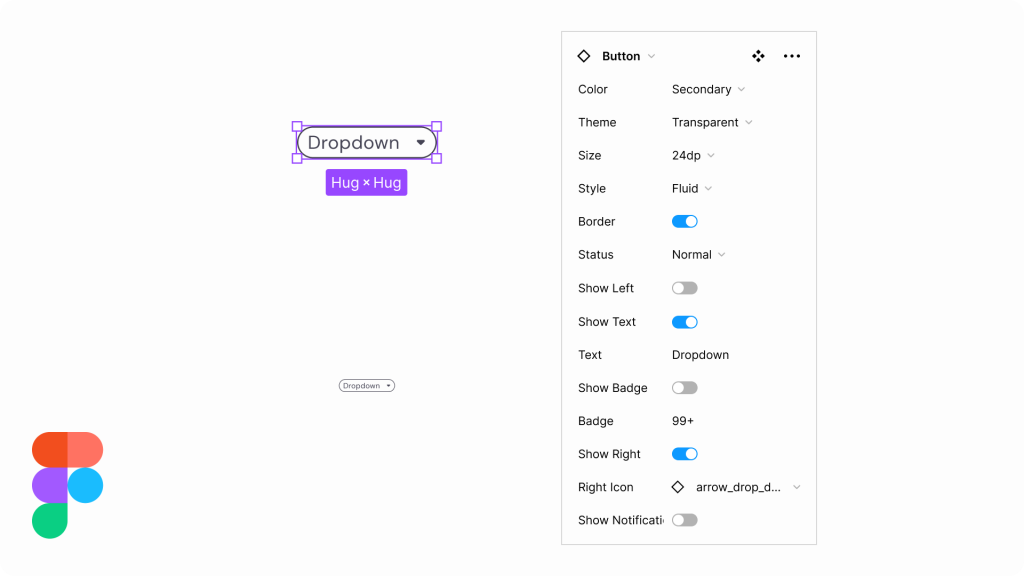
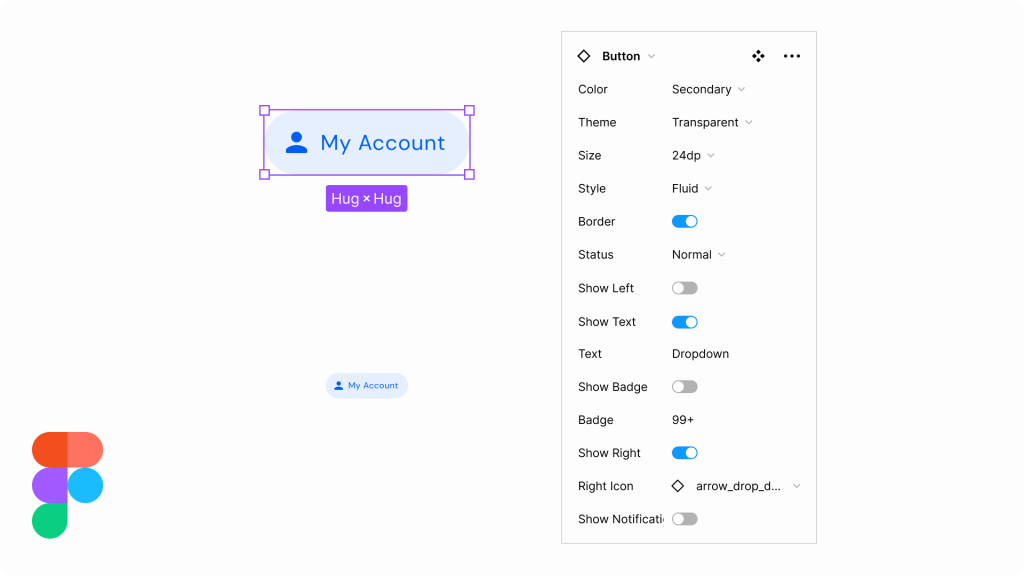
Aşağıda örnek çalışmalar yer almaktadır. Genel kullanım yerleri butonlar olmasının yanında arama kutusu (form bileşeni) gibide kullanılabilir. İhtiyaçlarınıza göre aşağıdaki örnekler çoğaltılabilir.







September 21, 2022 Update
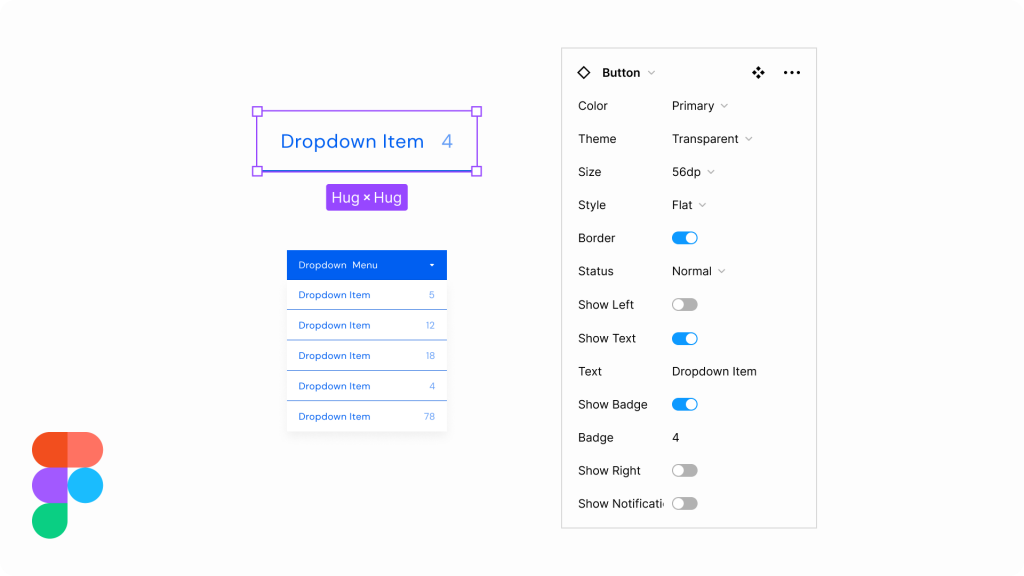
- New Tutorial added. (Create Dropdown Item Element)
August 25, 2022 Update
- Notification Badge added.
- New Tutorial added. (Create Form Input Element)
August 4, 2022 Update
- Text Badge added.
—–
Features
1800 Variants
3 Colors
3 Theme
5 Sizes
5 Style
3150 Combination Button
Blog Galeri

Aytaç Özdalgıç
Tasarım sektöründe uzun yıllar süren deneyime sahip bir profesyonel olarak, çeşitli kurumsal kuruluşlarda başarılı projelere imza atmıştır. Grafik ve web tasarım konusunda yaratıcı ve etkileyici fikirler üretme kabiliyetine sahiptir ve tasarım programlarını ustaca kullanabilmektedir. Tasarım projelerinin etkin yönetimi ve başarılı koordinasyonu konusunda da geniş bir deneyime sahiptir.
Portföyümü incele