Circle Progress – Figma Community

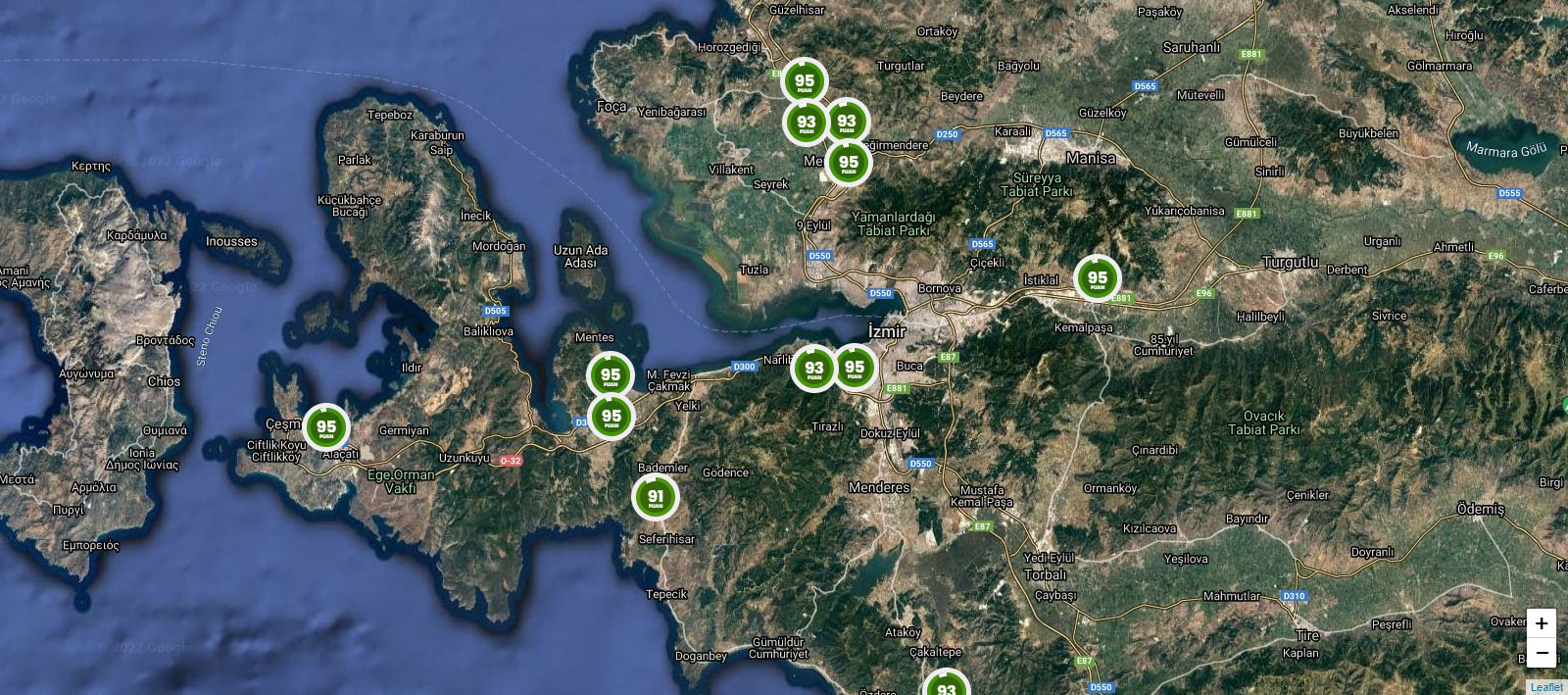
Circle progress, bir grafik tasarımı olarak, bir daire şeklinde bir yüzde göstergesidir. Bu yüzde göstergesi, genellikle bir işlem veya bir sürecin tamamlanma durumunu göstermek için kullanılır. Örneğin, bir indirme işleminin tamamlanma durumu bir circle progress ile gösterilebilir. Circle progress ayrıca bir sayaç veya süre göstergesi olarak da kullanılabilir.
Circle progress göstergesi, genellikle bir daire şeklinde bir çizgi ile temsil edilir. Bu çizgi, tamamlanan yüzdeyi gösterir ve dairenin tamamına göre bu yüzde oranında bir uzunlukta olur. Örneğin, yüzde 50 tamamlanmışsa, circle progress çizgisi dairenin yarısına kadar uzar. Circle progress göstergesi ayrıca bir daire içinde bir yazı etiketi ile birlikte gösterilebilir, bu etiket tamamlanan yüzdeyi gösterir.
Circle progress göstergesi, bir web sayfasında, bir mobil uygulamada veya bir masaüstü uygulamasında kullanılabilir. Bu gösterge, genellikle HTML, CSS ve JavaScript kullanılarak tasarım ve geliştirilir. Circle progress göstergesi, kullanıcıların bir işlemin tamamlanma durumunu anında görebilmelerine yardımcı olur ve bir işlemin ne kadar süreceğini tahmin etmelerine yardımcı olur.
SCSS ve Figma Tasarımı

See the Pen SCSS Circle Progress Light Theme & Animation by Aytaç Özdalgıç (@ozdalgic) on CodePen.
HTML tarafında boyut, içerik ve sayısal değerleri kişiselleştirilebiliyor.
Bu bileşeni hem tasarım hemde yazılım tarafında hızlıca projelerinize ekleyebilirsiniz. Github üzerinden yayınladığım kaynak kodlarına buraya tıklayarak hızlıca ulaşabilirsiniz.

Figma Community
Figma Topluluğunda da hazır tasarım dokümanı bulunmaktadır. Tasarımcı, acaba bunu yazılım ekibi kodlayabilir mi? sorusunu düşünmeden gönül rahatlığıyla tasarımlarında kullanabilir. Böyle şahane bir şey.
Figma topluluk sayfasında, sağ üst köşede yer alan Duplicatebutonuna basarak projeyi hızlıca kopyalayabilirsiniz.grade Özellikleri
- SCSS ile projelere eklenebilir.
- HTML üzerinden kolayca özelleştirilebilir.
preview Figma Animasyonu
integration_instructions HTML Demo
See the Pen SCSS Circle Progress Light Theme & No Animation by Aytaç Özdalgıç (@ozdalgic) on CodePen.

