Figma tasarım verileri ve analizi
Figma tasarım verileri nelerdir?
Figma tasarım verileri, kullanıcı arayüzleri, mobil uygulamalar, web siteleri ve diğer tasarım projelerinizdeki tasarım elemanları, renkler, tipografi, komponentler, şablonlar, geri dönüşümler ve geri dönüşümler gibi verileri içerebilir. Bu veriler, tasarım sürecinin her aşamasında oluşur ve yönetilir. Figma ile bu veriler gerçek zamanlı olarak ekip üyelerinizle paylaşılabilir, yorumlar eklenerek geri dönüşümler yapılabilir, ilerleme izlenebilir, versiyonlar kontrol edilebilir ve analitikler oluşturulabilir. Bu verilerin kullanımı sayesinde tasarım sürecinizi hızlandırabilir, kullanıcı deneyimini geliştirebilir ve tasarım verilerinizi daha verimli bir şekilde yönetebilirsiniz.
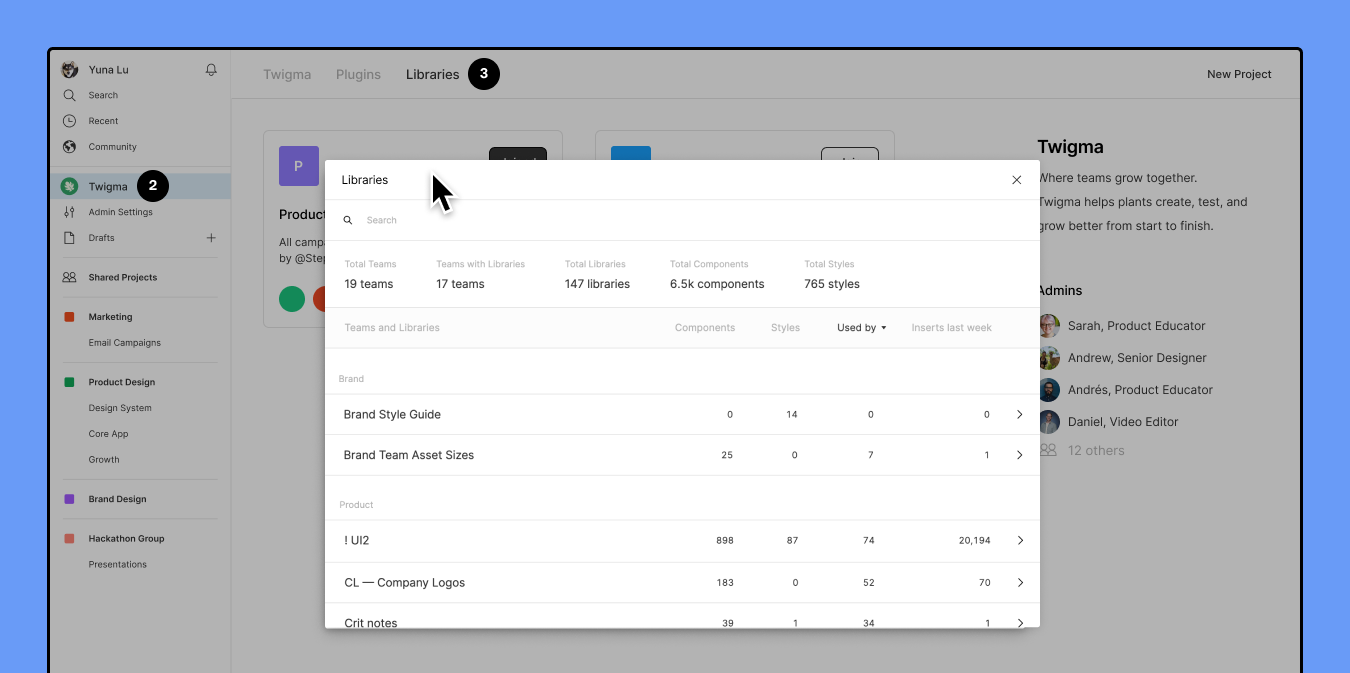
- Popüler bileşenleri belirleyin
- Sık kullanılan bileşenleri tanımlayın
- Ortak olarak kullanılan değişkenleri inceleyin
- Az kullanılan bileşenleri tespit edin
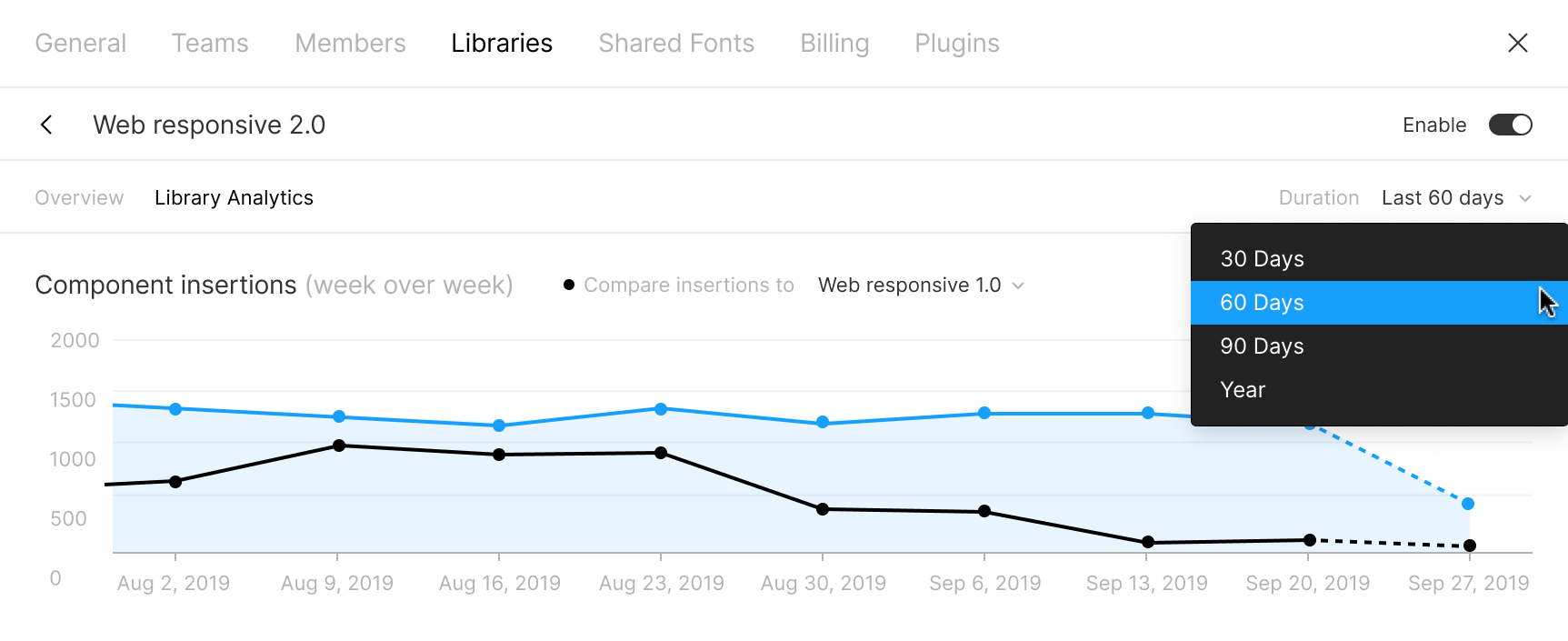
- İki kütüphanenin kullanımını karşılaştırın
- Her kütüphanenin hangi ekipler tarafından kullanıldığını görün
Not: Organizasyon ve Kurumsal planda desteklenir.
Figma’da tasarım verileri nasıl analiz edilir?
Figma, tasarım verilerinizi analiz etmeniz için birkaç özellik sunar:
Analitikler: Figma, tasarım verilerinizi analiz etmenizi sağlar. Bu analitikler arasında, dosya ve proje görüntüleme sayıları, en sık kullanılan komponentler ve renkler, en çok ziyaret edilen sayfalar ve daha fazlası gibi bilgiler yer alır.

Raporlar: Figma, tasarım verilerinizi kullanarak raporlar oluşturmanızı sağlar. Bu raporlar arasında, dosya ve proje görüntüleme sayıları, en sık kullanılan komponentler ve renkler, en çok ziyaret edilen sayfalar ve daha fazlası gibi bilgiler yer alır.
Figma ile analitikler, raporlar ve API’ler kullanarak tasarım verilerinizi analiz edebilirsiniz. Bu analizler, projelerinizin ne kadar kullanıldığını, hangi komponentlerin en sık kullanıldığını ve hangi bölümlerin en çok ziyaret edildiğini gösterir. Bu veriler sayesinde tasarım sürecinizi optimize edebilir, kullanıcı deneyimini geliştirebilir ve tasarım verilerinizi daha verimli bir şekilde yönetebilirsiniz. Bunun yanı sıra, API kullanarak otomatik raporlar oluşturabilir veya Google Analytics ile entegrasyon yaparak daha derin analizler yapabilirsiniz. Ayrıca, ekip üyelerinizin yaptığı değişiklikleri ve yaptıkları yorumları inceleyerek tasarım sürecinizi daha iyi anlayabilirsiniz. Bu sayede projelerinizin hangi aşamada olduğunu ve nerede olduğunu anlayabilir, geri bildirimleri daha etkili bir şekilde kullanabilirsiniz.
Figma’da tasarım verileri analizi nasıl otomatikleştirilir?
Figma, tasarım verilerinizi otomatikleştirmek için aşağıdaki yöntemleri deneyebilirsiniz.
API
Figma API’leri, tasarım verilerinizi otomatikleştirmenizi sağlar. Bu API’ler arasında, tasarım verilerinin analizi, tasarım verilerinin otomatikleştirilmesi, tasarım verilerinin paylaşılması ve yönetilmesi gibi özellikler bulunur. Örneğin, API ile otomatik olarak tasarım verilerinizi analiz edebilir, tasarım verilerinizi otomatik olarak oluşturabilir veya tasarım verilerinizi otomatik olarak paylaşabilirsiniz.
Scripts ve Plugins
Figma, scripts ve plugins desteği sunar. Bu sayede tasarım verilerinizi otomatikleştirmek için özel scripts ve plugins oluşturabilirsiniz. Örneğin, bir script ile tasarım verilerinizi otomatik olarak analiz edebilir veya bir plugin ile tasarım verilerinizi otomatik olarak paylaşabilirsiniz.

Automation Tools
Figma ile üçüncü taraf otomasyon araclarını kullanabilirsiniz. Bu araclar sayesinde tasarım verilerinizi otomatik olarak analiz edebilir, tasarım verilerinizi otomatik olarak oluşturabilir veya tasarım verilerinizi otomatik olarak paylaşabilirsiniz.
Resmi entegrasyonlar için burayı ziyaret edebilirsiniz.

Figma ile API, scripts, plugins ve automation tools kullanarak tasarım verilerinizin analizini otomatikleştirebilirsiniz. Bu otomatikleştirme işlemleri, tasarım sürecinizi hızlandırır, kullanıcı deneyimini geliştirir ve tasarım verilerinizi daha verimli bir şekilde yönetmenizi sağlar. Örneğin, API kullanarak otomatik raporlar oluşturabilir veya scripts ve plugins kullanarak tasarım verilerinizi otomatik olarak analiz edebilirsiniz. Bu sayede tasarım sürecinizi daha verimli hale getirebilir, ekip üyeleriniz arasındaki iletişimi ve işbirliği daha etkili hale getirebilirsiniz.
Daha fazla bilgi almak için Figma yardım dokümanlarına göz atabilirsiniz.

